Final Product Interface
(Interact with prototype to experience the user flows)
Splash Screen
Designed to give a quick insight into the product's two main offerings. Gaming SDKs and AI Generation tool.
The splash screen successfully captures the end-to-end product journey and toolkit offerings.
AI Product Page
The AI Generated Assets page gives the user the option to create animated avatars using a simple text prompt.
It further allows users to customize their generated avatar before they export it in fbx format.
The animated avatar product page carefully curates a publically gallery which includes examples of text prompts
for the users. This was thoughtfully included to prompt users to use action verbs instead of adjectives used
to create still images.
SDK Product Page
The SDK product landing page advertises the 3 categories of gaming SDKs and individual SDKs
Krikey is an AI Tools company whose products include an AI Text to Animation tool, custom 3D Avatar tool, AR gaming toolkit and more. The AI tool enables creators to generate 3D animations in 5 minutes that they can share to social media or export into any video editing or 3D game engine tool to edit.
As a UX Lead at Krikey.ai, I played a critical role in the company's product pivot. I was responsible for overseeing the UX flows, wireframing, and prototyping processes. I established a comprehensive design system and component library to ensure consistency in design. Additionally, I managed and mentored a junior UX designer on the project. I collaborated with cross-functional teams including product managers, Unity developers, backend engineers, and front-end engineers to drive the project from start to finish and ensure its successful deployment.
Design Process
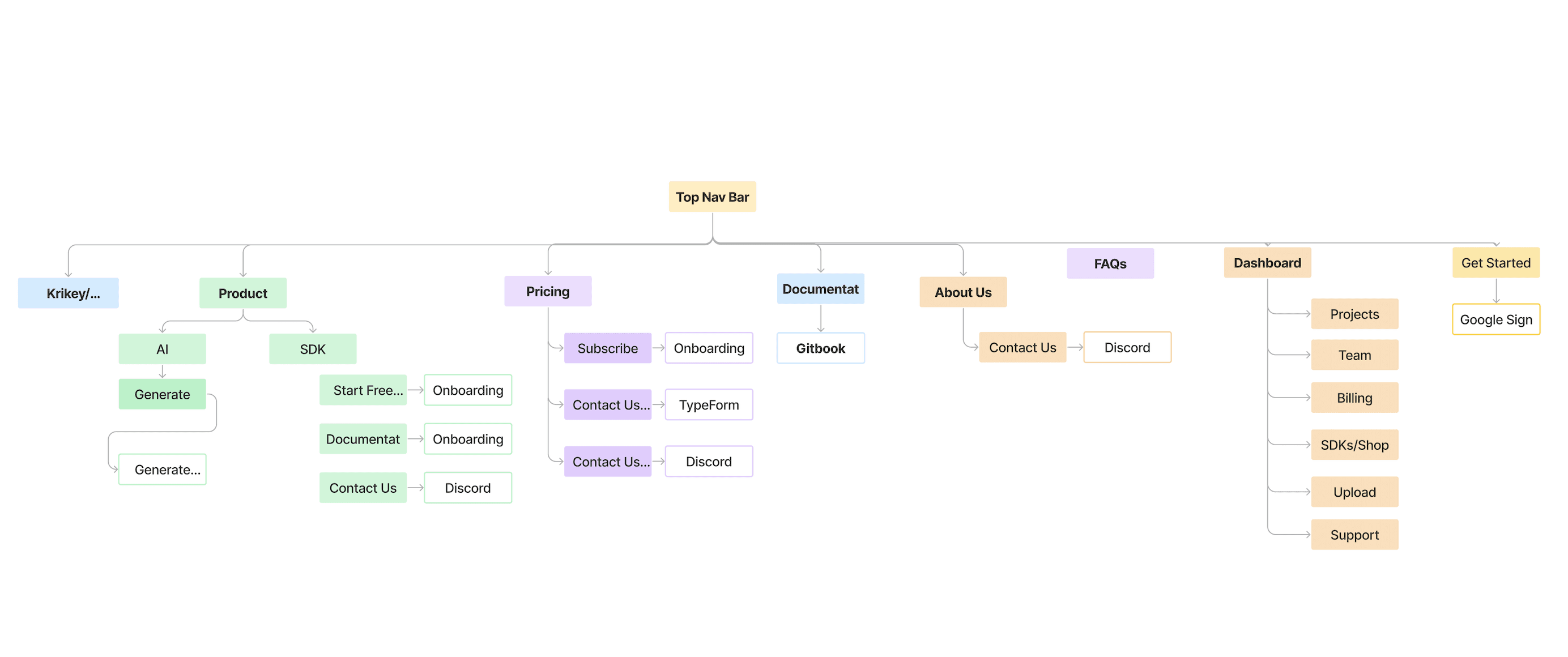
Information Architecture
Design Process
Information Architecture
Design Process
Information Architecture
The website for Krikey.ai is a platform to sell SDKs and AI tools. The website will also host the dashboard, where customers can download the SDK manager, manage their subscriptions, licenses, SDK seats, and more. Users can also view and download their generated assets on the dashboard. To understand where each section can/will redirect to, I started out by creating the Information Architecture.
Design Process
Information Architecture
Design Process
Information Architecture
Design Process
Information Architecture
Final Product Interface
(Interact with prototype to experience the user flows)
Final Product Interface
(Interact with prototype to experience the user flows)
Generate your own animated avatar.
Splash Screen
Designed to give a quick insight into the product's two main offerings. Gaming SDKs and AI Generation tool.
The splash screen successfully captures the end-to-end product journey and toolkit offerings.
AI Product Page
The AI Generated Assets page gives the user the option to create animated avatars using a simple text prompt.
It further allows users to customize their generated avatar before they export it in fbx format.
The animated avatar product page carefully curates a publically gallery which includes examples of text prompts
for the users. This was thoughtfully included to prompt users to use action verbs instead of adjectives used
to create still images.
SDK Product Page
The SDK product landing page advertises the 3 categories of gaming SDKs and individual SDKs