LEAD UX DESIGNER
Krikey.AI
Overview
Krikey is an AI Tools company whose products include an AI Text to Animation tool, custom 3D Avatar tool, AR gaming toolkit and more. The AI tool enables creators to generate 3D animations in 5 minutes that they can share to social media or export into any video editing or 3D game engine tool to edit.
My Role
As a UX Lead at Krikey.ai, I played a critical role in the company's product pivot. I was responsible for overseeing the UX flows, wireframing, and prototyping processes. I established a comprehensive design system and component library to ensure consistency in design. Additionally, I managed and mentored a junior UX designer on the project. I collaborated with cross-functional teams including product managers, Unity developers, backend engineers, and front-end engineers to drive the project from start to finish and ensure its successful deployment.
Design Process
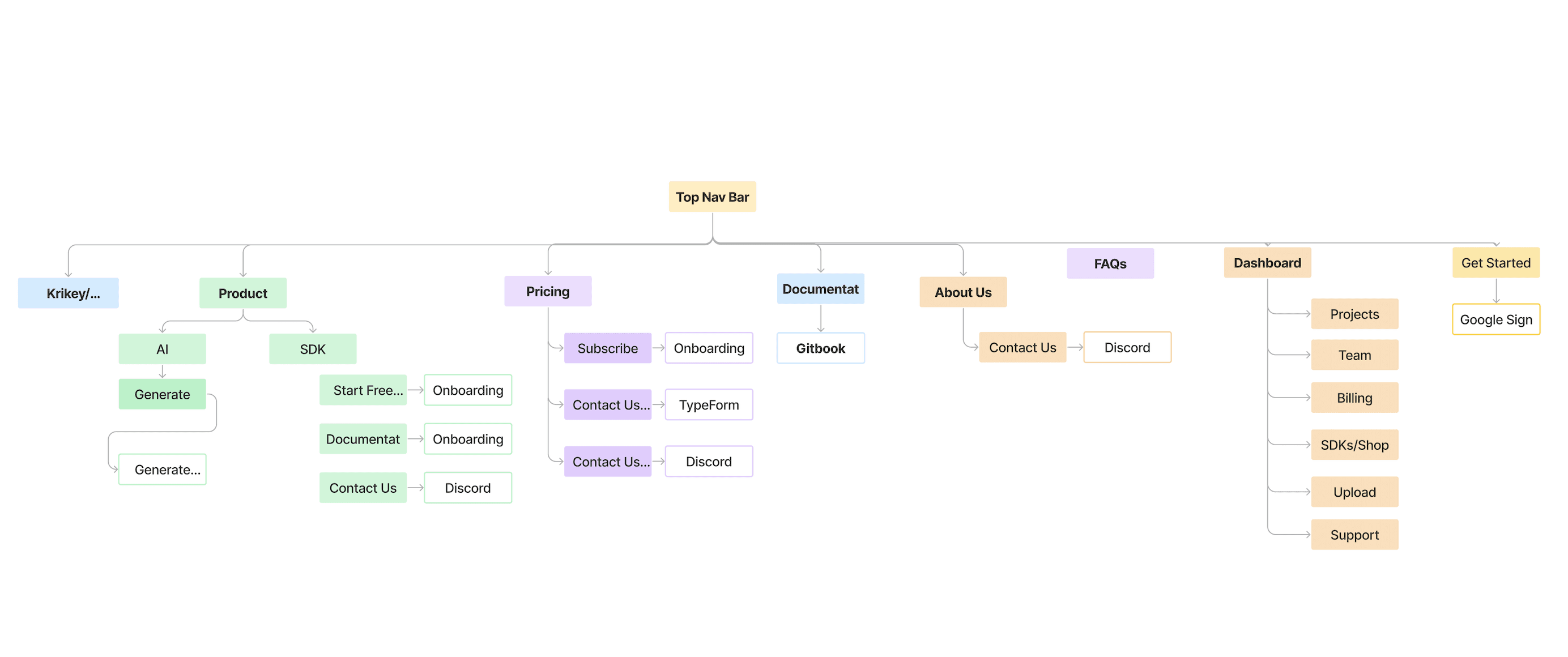
Information Architecture
The website for Krikey.ai is a platform to sell SDKs and AI tools. The website will also host the dashboard, where customers can download the SDK manager, manage their subscriptions, licenses, SDK seats, and more. Users can also view and download their generated assets on the dashboard. To understand where each section can/will redirect to, I started out by creating the Information Architecture. I organized the various sections of the website into a clear and hierarchical structure, using sitemaps, user flows, and wireframes to visualize the navigation and content. This helped to ensure that users could easily find what they were looking for and navigate between different sections of the website.

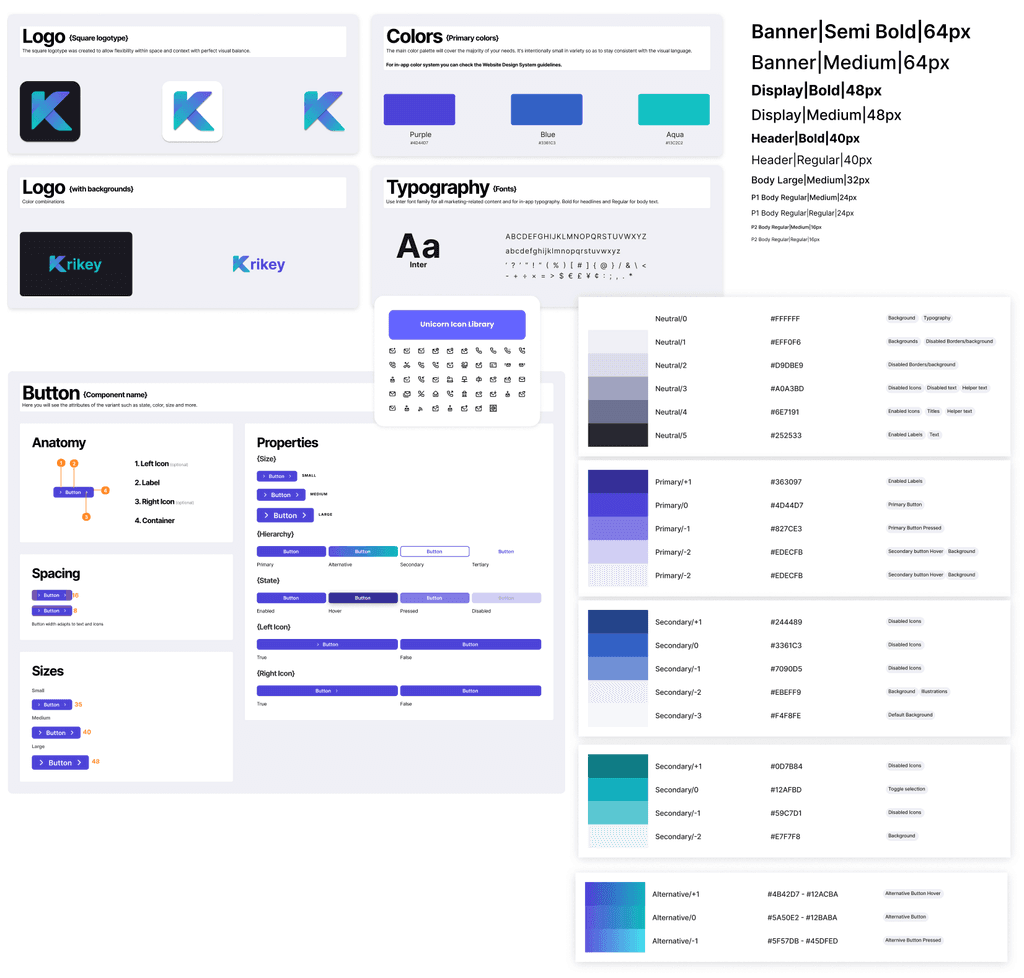
Design System
Once the information architecture was established, I created a comprehensive design system and component library to ensure consistency in design. This involved creating a set of design guidelines and reusable design components that could be used consistently throughout the website. The design system included typography, color schemes, and user interface components such as buttons, icons, and forms.

Wireframing and Prototyping
With the design system in place, I began creating wireframes and prototypes of the website. I used Figma to create wireframes that outlined the basic structure and content of each page. I then created interactive prototypes, which allowed users to test and provide feedback on the user experience. These wireframes and prototypes went through several iterations as I worked to refine the design and user experience.
FINAL PRODUCT INTERFACE
Splash Screen
Designed to give a quick insight into the product's two main offerings. Gaming SDKs and AI Generation tool.
The splash screen successfully captures the end-to-end product journey and toolkit offerings.

AI Product Page
The AI Generated Assets page gives the user the option to create animated avatars using a simple text prompt.
It further allows users to customize their generated avatar before they export it in fbx format.
The animated avatar product page carefully curates a publically gallery which includes examples of text prompts
for the users. This was thoughtfully included to prompt users to use action verbs instead of adjectives used
to create still images.

SDK Product Page
The SDK product landing page advertises the 3 categories of gaming SDKs:
Character Building SDKs
Avatar Editor SDK
Dynamic 3D Minting SDK
Advanced Camera Features SDKs
AR SDK
Hand Tracking SDK
Interactive Gaming SDKs Product Page
Casual Gaming SDK

Pricing Page, Onboarding and SDK selection
The toolkits subscription tiers: Standard / Advanced/ Enterprise
The page also includes their offerings and a comparison table.

Dashboard
The dashboard is where developers can download the SDK manager, manage billing/team and more.
This section is an overview of all the projects (there can be more than one although we anticipate most users will have one). This section will contain:
Token ID: this number verifies the user’s identity.
Project header/Project name: SDKs used for this project with a link to each SDK (takes them to SDK section)
App ID: the number that allows the user to access the code and projects
API Requests/month (Eg: authentication endpoint was used 1.3 million times in the most recent billing cycle.)
Storage user during month
Monthly Active Users (MAUs)
Upgrade CTA: This CTA takes the user into the upgrade flow.
Upload: we wanted to introduce the functionality for users to upload images into the customer database. For use cases like the rewards SDK that requires customer-specific assets.